Ich hatte es schon erwähnt, dass man bei einseitigen WebSeiten – sogenannten OnePagern – oftmals zwischendurch Überschriften macht, die dann über das Menü angesprungen werden können. Ich möchte gleich mal mit ein paar meiner Spielereien beginnen, wo ich das genau so gemacht habe:
Kardinalschnitten
Ja, ich bin bekannt – fast schon berühmt – für meine toll schmeckenden Kardinalschnitten – und da ich immer wieder nach dem Rezept gefragt werde, hatte ich früher schon mal ne Seite darüber – und war das jetzt bei Builderall auch eines meiner ersten Projekte, dies neu zu machen.
Zusätzlicher Hintergedanke – ich mach Werbung für unseren FreeAccount bei Builderall, der, wie im letzten Beitrag beschrieben – beinah gestorben wäre – aber doch noch immer da ist 😉 Aber hier geht es mir jetzt um die Seite – ich hatte auch schon mal darüber geschrieben unter
und es gibt auch ein eigenes Video darüber:
Ich hab in letzter Zeit aber nochmals einen OnePager erstellt, den ich dir hier auch zeigen möchte – wieder Schritt für Schritt:
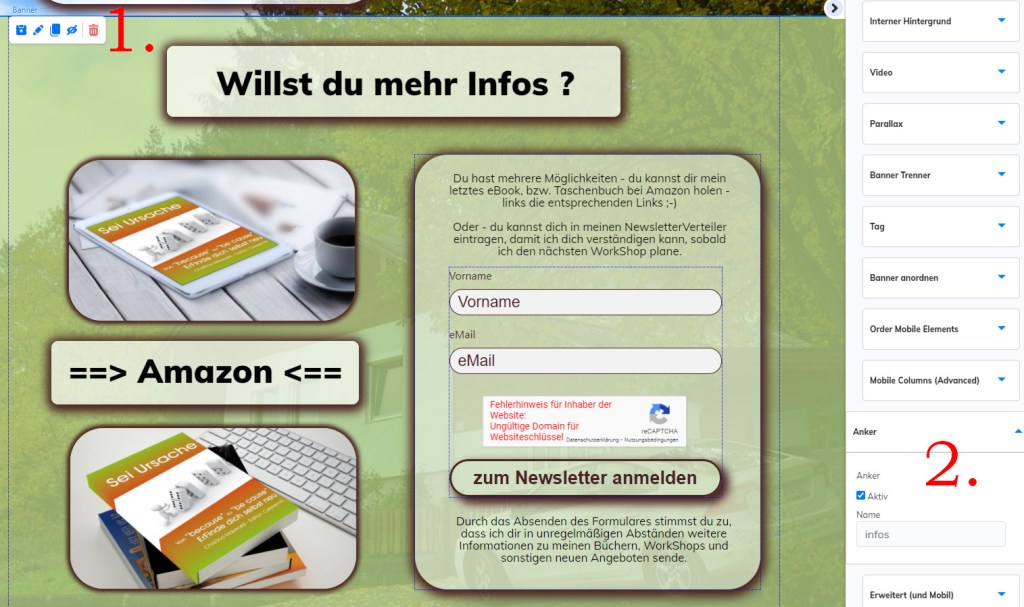
Im Gegensatz zu den Kardinalschnitten, habe ich hier ein Hintergrundbild ausgewählt – und dann darüber einzelne Banner gelegt – die ich dann immer transparent gemacht habe – einerseits ganz – andererseits auch in 2 unterschiedlichen Farben.
Bevor ich dann das Menü anlege, vorweg die
Anker = Ansprungmarken:
- Banner auswählen
- überprüfen, ob du in der richtigen Bearbeitung bist
- runter scrollen zu Anker
- auswählen, dass er aktiv geschalten wird
- Name = Text eingeben
- Enter drücken
Dies für jedes Banner wiederholen, auf welches du hin springen können möchtest
ACHTUNG: Anker können nur für ganze Banner definiert werden – und es wird immer der Beginn des Banners angesprungen.

Wenn du alle deine Anker gesetzt hast, kannst du sie dann
Anker mit Menü verbinden
Falls du noch keinen Header = Banner für das Menü angelegt hast – oder ein globales Menü angelegt hast, wäre das der erste Schritt (zur Erinnerung – bei OnePager brauchst du keinen globalen Header):
- Neu – Banner – Header
- Layout für Menü auswählen
- das Banner steht ganz unten, daher
- Banner anordnen, um es nach oben zu holen (MOVE nicht vergessen)

Bezeichnungen ändern und Links zuweisen mit dem
Zahnrad
Mehr dazu siehe
Teil 7 = Menüs & Header & Footer in Cheetah von Builderall
Die entsprechenden Anker = Ansprungmarken verlinkst du dann mit dem LinkSymbol – und dann – Anker – auswählen im linken Menü:

ACHTUNG: wenn die Anker nicht automatisch angezeigt werden:
- speichern
- schliessen
- Kaffee trinken
- Seite neu öffnen – wenn sie noch immer nicht angezeigt werden:
- Seite neu veröffentlichen
Bearbeiten
Unter – Item – kannst du die Einstellungen für das Layout der einzelnen Menüpunkte festlegen – für das SubMenü gibt es darunter eine entsprechende Möglichkeit.

ACHTUNG: Sollte sich bei irgend etwas zum Beispiel die HintergrundFarbe nicht ändern lassen, schau, ob in der BannerVorlage eventuell ein dezentes Bild hinterlegt ist – wenn so, einfach mit dem Mistkübel löschen.
Wenn das SubMenü hinter dem nächsten Banner verschwindet, mit – layers – nach vorne/oben holen
Anker mit sonstigen Links verbinden
Anker sind auch hilfreich, wenn du zum Beispiel einen Buchungslink oder Eintragungslink schön gestaltet hast – und dann mittels
Buttons oder Textlinks
im restlichen laufenden Text – immer wieder dort hin springen möchtest.
Ein praktisches Beispiel findest du auf Builder4all.rocks – wenn du dort ganz runter scrollst und auf den letzten Banner klickst, springt er zurück rauf zum Eintragungsformular:

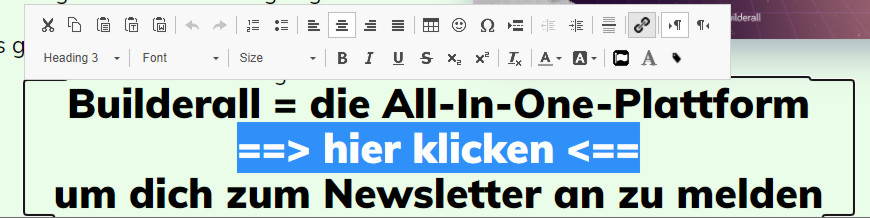
Du könntest das natürlich auch mittels Textlink machen – einfach den Text – im Bearbeitungsmodus – markieren, dem du den Link hinterlegen möchtest – und dann auf das LinkSymbol in der Bearbeitungsleiste klicken – Rest wie vorher:

Wenn du den Link nicht in blau und unterstrichen haben möchtest – danach nochmals die gewünschte Farbe zuweisen – allerdings solltest du auch immer berücksichtigen, dass viele dann einfach drüber scrollen ohne zu klicken 😉
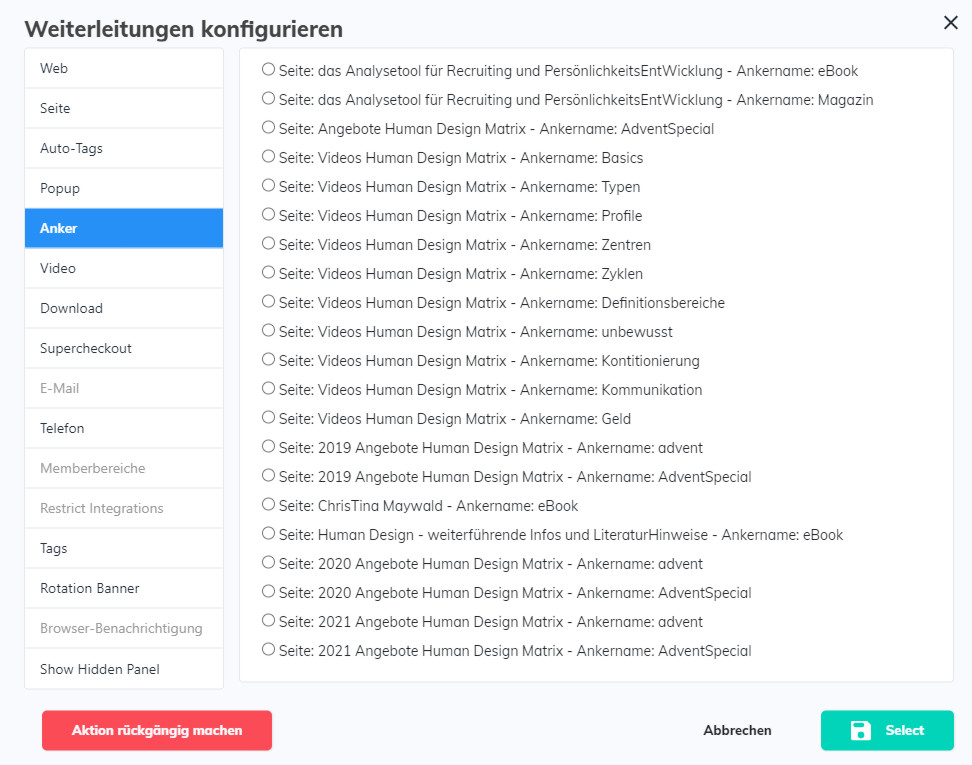
Anker können auch
zwischen unterschiedlichen EinzelSeiten eines WebSeitenProjektes
angesprungen werden:

Hier siehst du auch das, was ich mit dezentem HintergrundBild meinte – wenn du diesen Hintergrund durchsichtig machen möchtest, müsstest du das Bild im Banner raus löschen – doch hier jetzt die seitenübergreifenden Links zu Ankern:

Bleibt mir nur noch, dir viel Spaß beim Basteln zu wünschen 😉
Hier findest du alle bisher erschienen Teile dieses Projektes
Falls du mal deine eigene Webseite basteln möchtest – sichere dir hier deinen Zugang zu Builderall
inkl. kompletten eMail Marketing Programm und sämtlichen Tools, die du für dein Online Business brauchst
ich empfehle dir den Premium Plan – hier kommst du zur PreisÜber
BeitragsBild von Tom und Nicki Löschner auf Pixabay