Passend zu den globalen Headern und Footern vom Teil 7 – heute noch etwas, was wir in den globalen Einstellungen finden
PopUps
Wobei ich auch gleich dazu schreiben möchte, dass ich sie selbst nur selten einsetze, weil, wenn wer den PopUp Blocker aktiviert hat, sieht er sie sowieso nicht, bzw. muss man sie dann gezielt freischalten, dass sie angezeigt werden.
Andererseits nerven sie mich – und daher will ich es auch niemanden zumuten – aber viele wollen sie benutzen – weil sie auch von vielen Marketern empfohlen werden – daher auch hier eine entsprechende Anleitung dazu:
Wo sie am häufigsten angewendet werden:
- wenn jemand die Seite verlassen will, um sie/ihn auf zu halten und ein spezielles Angebot zu machen
- um zum Beispiel ausführlichere Produktbeschreibung an zu zeigen
- um ein Eintragungsformular auf zu rufen
- und zahlreiche weitere Anwendungsmöglichkeiten
Wie schon erwähnt, manche lieben PopUp – andere verwenden sie in einer derartigen Fülle, dass es mehr stört als es dem Besitzer der Seite dient 😉
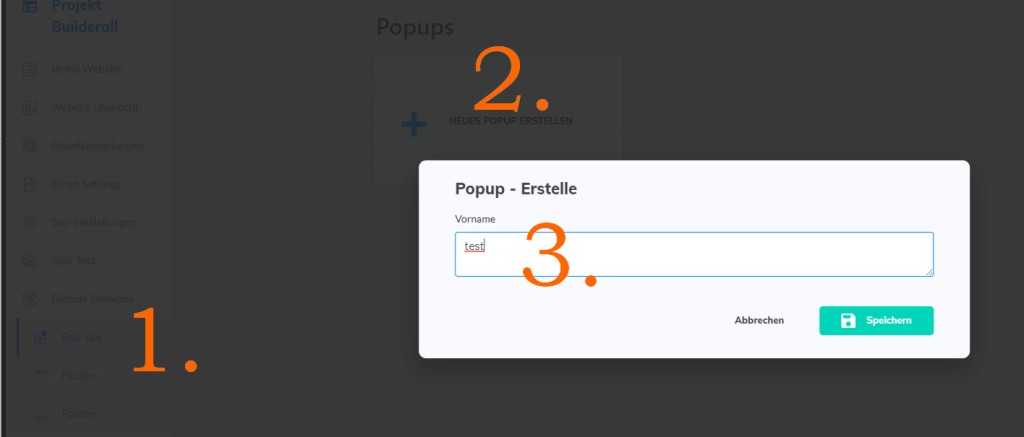
Du erstellst ein PopUp wie jeden anderen Banner – allerdings eben im linken Bereich unter PopUps – dann neues PopUp erstellen – den Namen des PopUps eingeben

und dann erscheint ein neuer Block – wie auch bei den globalen Headern und Footern – sobald du – PopUp bearbeiten auswählst erscheint – nichts 😉
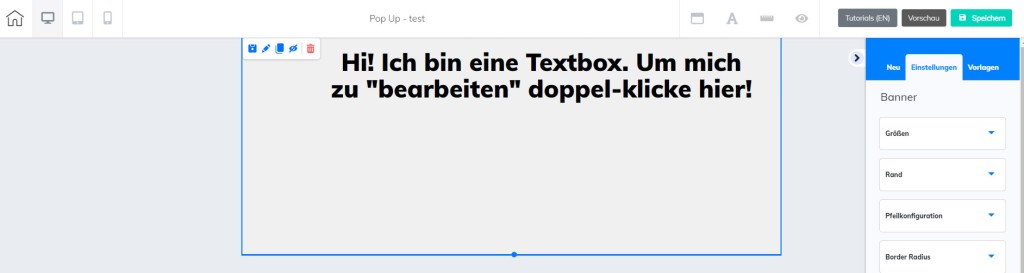
Du musst also zuerst ein neues Banner auswählen, damit du dann darin deine gewünschten Inhalte präsentieren kannst – also rechts auf
- Neu
- Banner
- Leeres Banner – oder du wählst irgend eines der vorgeschlagenen VorlageBanner
Du siehst, dieses Banner geht nicht über die ganze Breite des Bildschirms,

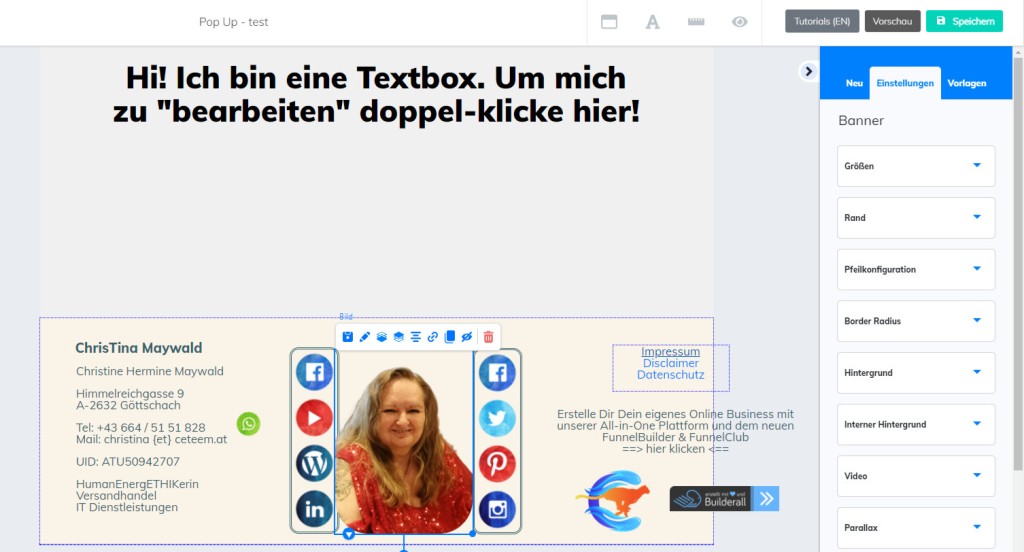
nicht einmal so weit, wie der sogenannte „interner Hintergrund“ reicht – um dir das erkenntlich zu machen, habe ich als zweites Banner meinen StandardFooter rein geholt, da siehst du, dass du da die Inhalte anpassen müsstest – wobei in einem PopUp normalerweise weder Header noch Footer angelegt wird – das war jetzt nur, weil ich wusste, dass der über die gesamte Breite des internen Hintergrundes geht.

Da es sich bei einem PopUp um keine eigenständige Seite handelt, verlinke ich auch kein Impressum und Datenschutzerklärung 😉
Danach gestaltest du dieses PopUp und speicherst es ab – du hast jetzt das PopUp erstellt, musst es dann aber irgend einer deiner Seiten in der aktuellen WebSeite
zuweisen
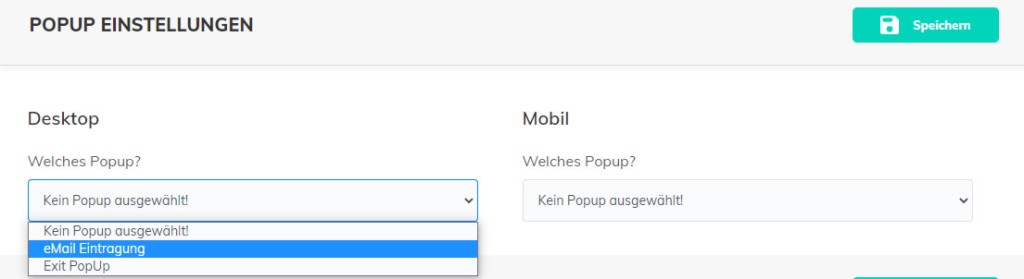
das machst du dann in den Einstellungen der jeweiligen Seite – indem du runter scrollst, bis du zu PopUps kommst:

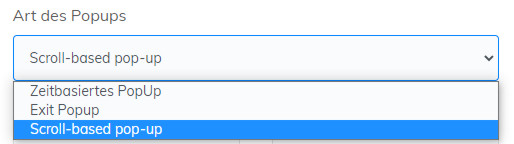
Sobald du ein PopUp ausgewählt hast, legst du fest
Art des PopUps

Exit = wenn jemand hoch fährt um die Seite zu schliessen, loppt es auf
bei Scroll-based gibt es noch zusätzliche Einstellungen, wann es aufploppen soll.
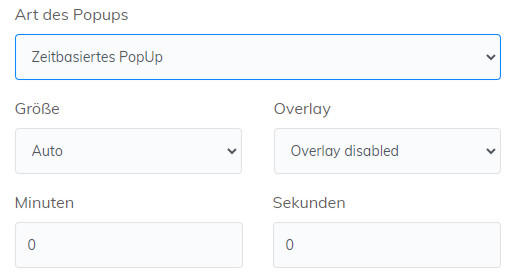
Bei allen drei Arten kannst du einstellen, ob die automatische Größe genommen werden soll – oder die volle Breite – ich kennen PopUps eigentlich nur mit einer geringeren Breite als der Bildschirm ist, damit es auch als solches erkannt wird – weil im Hintergrund noch immer die OriginalSeite „vorscheint“ 😉
zeitbasiert
Bei dieser Art stellst du die konkreten Sekunden oder Minuten ein, nach welchen das PopUp aufploppen soll

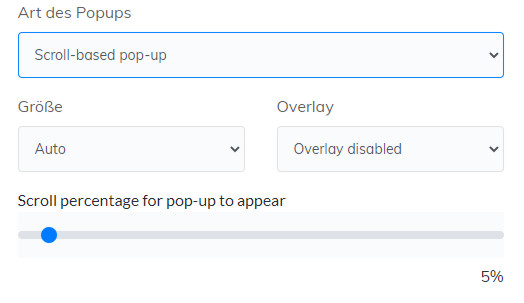
scroll basiert
Bei dieser Art legst du fest, nach wie vielen Prozent des Scrollens das PopUp aufploppen soll

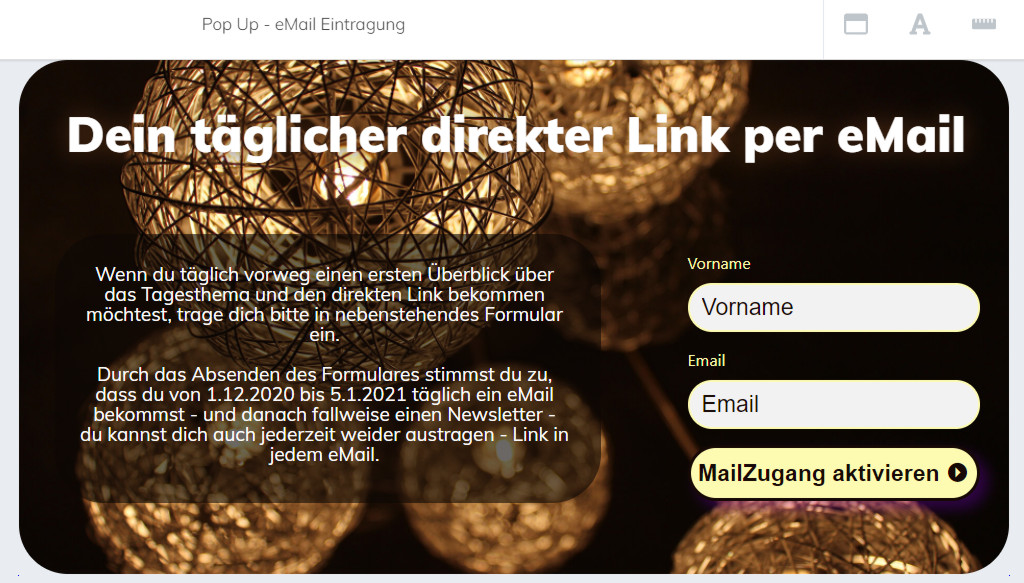
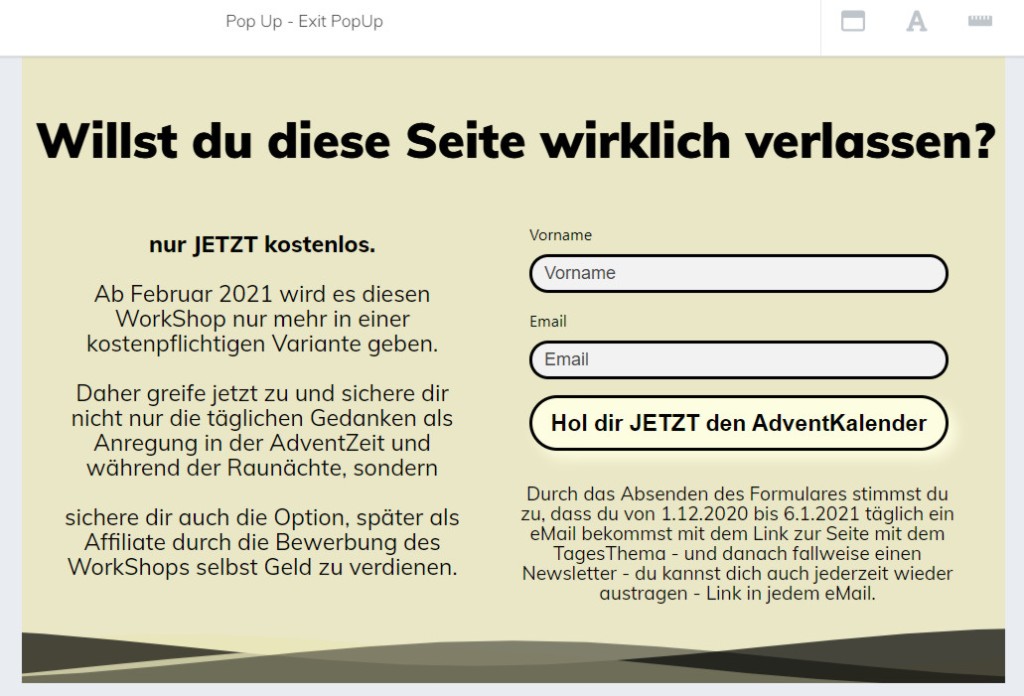
Nachstehend zwei meiner PopUps – das erste startete, sobald jemand begann, runter zu scrollen – und das zweite, wenn die Seite verlassen wurde:

Du siehst hier auch abgerundete Ecken des PopUps

Hier jetzt keine abgerundete Ecken, aber ein BannerTrenner unten
Hier findest du alle bisher erschienen Teile dieses Projektes
Falls du mal deine eigene Webseite basteln möchtest – sichere dir hier deinen Zugang zu Builderall
inkl. kompletten eMail Marketing Programm und sämtlichen Tools, die du für dein Online Business brauchst
ich empfehle dir den Premium Plan – hier kommst du zur PreisÜber
Bild von ayushprince1996 auf Pixabay