Bevor ich auf die Möglichkeiten mit und in Cheetah eingehe, möchte ich dir eine Seite vorstellen, wo du live alle Ansichten deiner Webseite kontrollieren kannst = http://ami.responsivedesign.is – wenn du dort die Adresse eingibst, wird deine Seite in Echtzeit aufgerufen und in allen Ansichten dargestellt.

Doch kommen wir nun explizit zu Cheetah und wie du deine Seite möglichst automatisch responsive bekommst.
vollautomatisch responsiv
Wenn du ein paar „Regeln“ einhältst, dann brauchst du mobil meist gar nichts mehr machen – oder nur Kleinigkeiten:
- Überleg dir vor Beginn der Erstellung deiner Seite, wie du sie aufbauen möchtest
- Arbeite mit Bannern und Boxen, um zusammengehörende Elemente zusammen zu halten
- Baue die einzelnen Elemente in deinen Bannern in der richtigen Reihenfolge ein
(siehe dazu auch die BlogBeiträge und die entsprechenden Videos vom Projekt AdventKalender )
Ja, ich weiß, das schafft niemand – also nicht nachträglich noch was einfügen – und daher ist es dann auch wichtig, unbedingt in der Mobilansicht nach zu arbeiten.
Bilder und Boxen verkleinern mit Seitenabständen
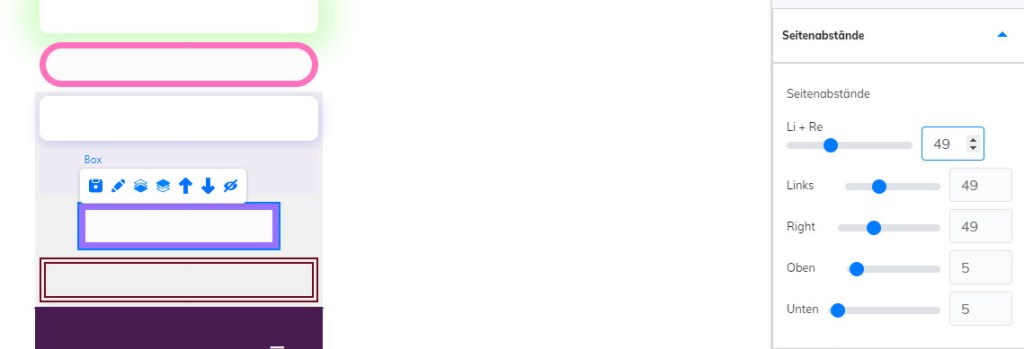
Wenn du Bilder und/oder Boxen in der Mobilansicht verkleinern möchtest – musst du etwas umdenken – weil du kannst
Bilder und Boxen verkleinern, indem du die Seitenabstände vergrößerst
Du kannst entweder links und rechts gleichzeitig verändern, indem du im 1. Auswahlfeld die gewünschte Zahl eingibst – oder eben nur li. und re. einzelne und auch unterschiedlich – genauso wie oben und unten

Bei Textblöcken findest du die Seitenabstände unter ==> Erweitert (und mobil)

ACHTUNG: Seitenabstand unten ist wichtig, wenn du mit BannerTrennern arbeitest, weil diese ansonsten oft die Schrift überlagern – und wenn du Buttons zum anklicken hast, können die nicht angeklickt werden, wenn BannerTrenner darüber liegen
Elemente im Banner und/oder der Box verschieben
Wenn du dir die beiden Bilder anschaust, wirst du in der Bearbeitungsleiste direkt in der Seite die beiden Pfeile – einer nach oben – der andere nach unten – jeweils links vom Auge erkennen – mit denen kannst du einzelne Elemente in einer Box oder einem Banner verschieben.
Und du kannst ganze Boxen nach oben oder unten verschieben in einem Banner – auch mit diesen Pfeilen – oder
Order Mobile Elements
Elemente in der Mobilansicht anordnen
Wenn du mehrere Elemente in einem Banner hast, welche du verschieben möchtest, kannst du das auch mit dem Menüpunkt ==> Order Mobile Elements in der gewünschten Reihenfolge anordnen – funktioniert wie – Banner anordnen – also die Elemente an die gewünschte Stelle verschieben – und dann auf – Move – klicken, damit es geändert wird:

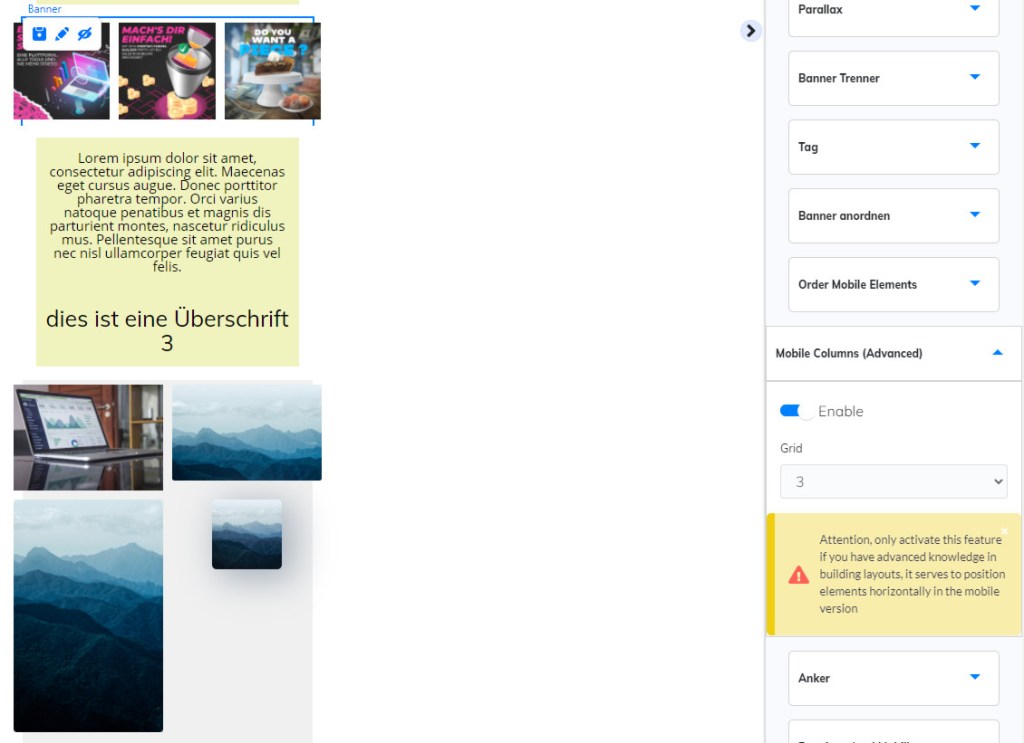
Mobile Columns (Advanced)
Bis zu 3 Elementen nebeneinander in der Mobilansicht
Seit einiger Zeit gibt es auch die Möglichkeit, in der Mobilansicht bis zu 3 Elemente nebeneinander an zu ordnen
ACHTUNG: die Einstellung gilt immer für das jeweilige gesamte Banner – daher für derartige Sachen dann immer eigene Banner anlegen – pro Banner können andere Einstellungen gemacht werden.
Und immer genau schauen, ob du wirklich in der Bearbeitung des richtigen Banners bist – ist meist etwas außerhalb der normalen Mobilbreite anklickbar

Banner und/oder Elemente ausblenden
Du kannst sowohl in der Desktopansicht – als auch in der Mobilansicht – einzelne Banner – oder auch nur einige der Elemente ausblenden – jeweils mit dem Auge rechts oben.
Ich hab das in meinem standardmäßigen globalen Footer zum Beispiel mit dem WhatsApp Symbol gemacht in der Mobilansicht:

Und ich habe auch die Anordnung geändert, falls jemand nicht bis ganz zum Schluss scrollen will, dass er trotzdem noch die Builderall Werbung mit bekommt in der Mobilansicht 😉

Hier findest du alle bisher erschienen Teile dieses Projektes
Falls du mal deine eigene Webseite basteln möchtest – sichere dir hier deinen Zugang zu Builderall
inkl. kompletten eMail Marketing Programm und sämtlichen Tools, die du für dein Online Business brauchst
ich empfehle dir den Premium Plan – hier kommst du zur PreisÜber