Du erinnerst dich – Cheetah aufrufen und dann auf

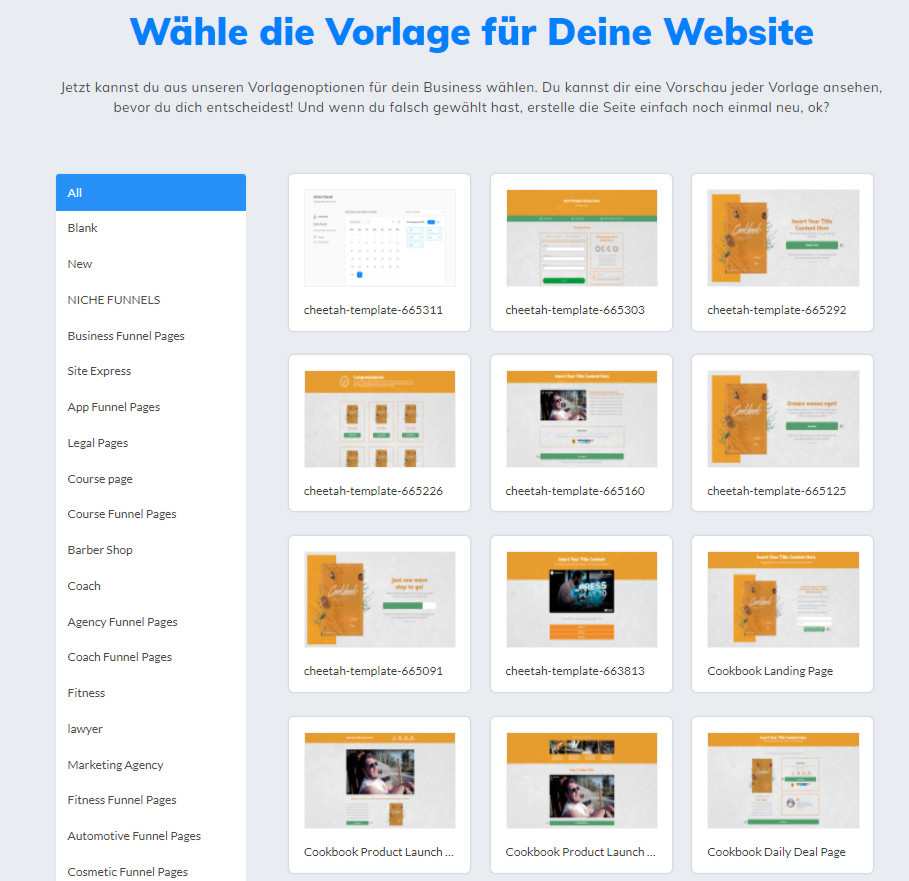
Dann wählen wir einfache Vorlage – und dann kannst du dir mal in Ruhe all die Vorlagen anschauen – aber wir hier wollen es von Grund auf „lernen“ – daher nehmen wir eine Blanke Vorlage – also eine Seite ohne nix 😉

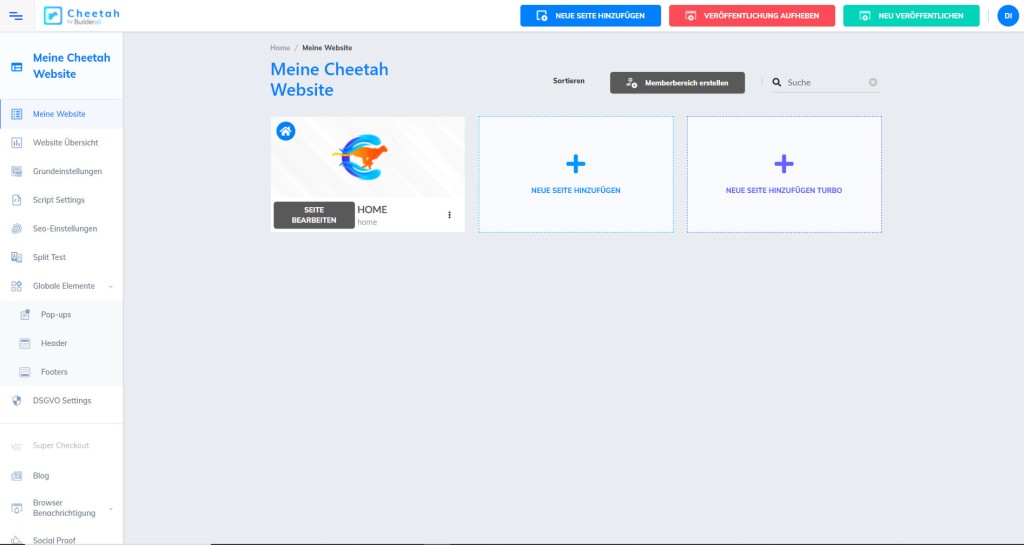
Dadurch wird mal eine leere Seite angelegt und du siehst schon die Möglichkeiten, weitere Seiten hinzu zu fügen – doch schauen wir uns noch die generellen Einstellungen ein, die wir unbedingt brauchen, bevor wir wirklich loslegen können:
Konkret sehen wir hier 2 Ebenen – links sind die allgemeinen Einstellungen für die gesamte WebSeite – und im rechten Bereich können wir für jede einzelne DetailSeite zusätzliche Einstellungen vornehmen:

Header & Footer
Du siehst im linken Bereich Header und Footer – das ist so ähnlich wie in Word Kopf- und Fußzeilen – die kannst dir einmal einrichten – und sie kommen dann auf jede Seite – nein, nicht so automatisch wie in Word – aber das zeig ich dir dann auch noch – das machst du in den Einstellungen der einzelnen Seiten.
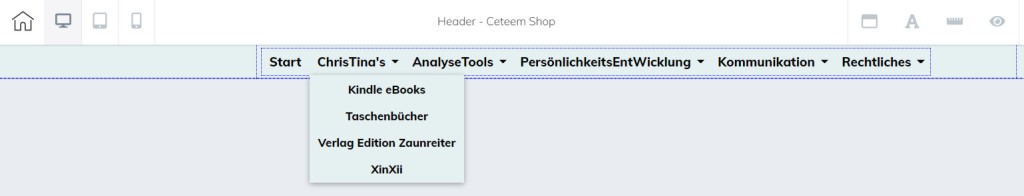
Diese globalen (= für diese eine WebSeite) Header und Footer brauchst du, wenn du mehrere Einzelseiten machen willst, wo immer das gleiche Menü ganz oben drüber stehen soll – das machst du mit einem globalen Header – und wenn du unten drunter auch immer das Gleiche stehen haben magst, dann machst du das mit einem globalen Footer – Beispiele:


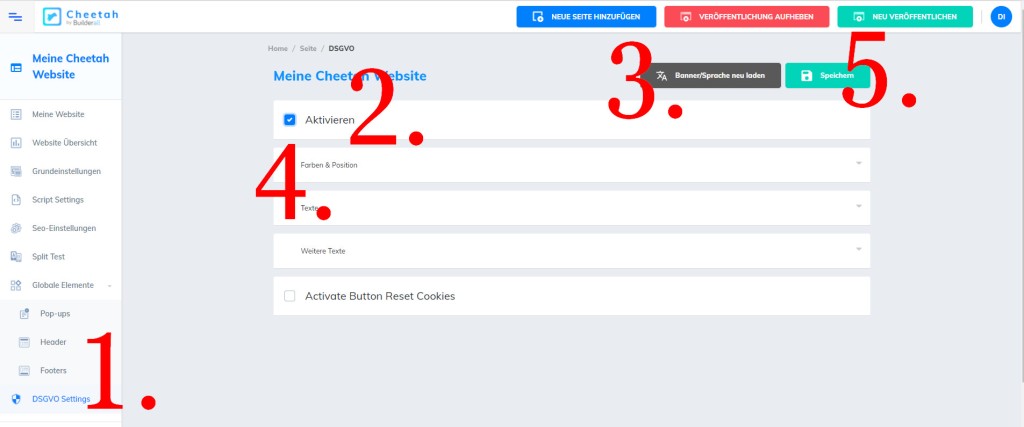
DSGVO
Das wäre der nächste Punkt, den ich dir vorschlage, ihn gleich zu berücksichtigen – du kannst es dann später noch jederzeit ändern:
- im linken Bereich anklicken
- in der Mitte aktivieren einschalten
- danach die Sprache neu laden, sonst sind die Texte auf englisch
- Farben und Position einstellen und ev. Texte anpassen
- abschießend = Speichern

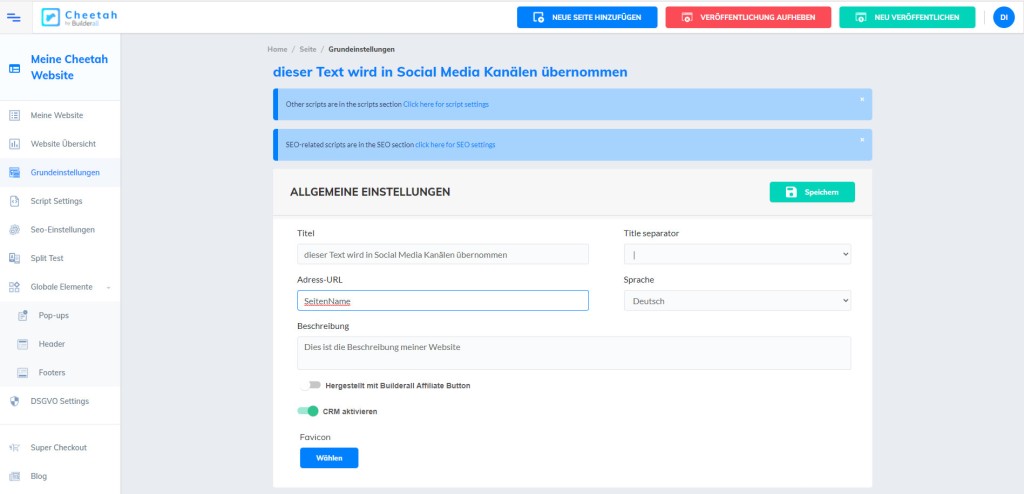
Dann solltest du links auch noch die Grundeinstellungen ändern:
- Titel wird z.B. zu Facebook übernommen = steht links vom | der Titel der EinzelSeite kommt dann rechts davon – er wird nach dem Speichern auch als Name der WebSeite angezeigt.
- Die Adress-URL ist dann der Name, der unter Start verlinkt wird, wenn wir im Menü auf die Startseite zurück springen wollen
- Die Beschreibung sollte einen ersten Überblick geben – wird auch in manche SM-Kanäle mit übernommen.
- Ich schalte das mit dem BA-Affiliate Banner aus – er würde rechts unten angezeigt werden – wenn du Affiliate bist, würden InteressentInnen, die sich darüber anmelden, automatisch dir zugeordnet – da ich meinen eigenen Banner im Footer habe, schalte ich das immer aus.
- CRM schalte ich immer ein, weil man darüber dann nachvollziehen kann, wie gut die Seite besucht wird.
- FavIcon ist das kleine Bildchen, welches in der AdressZeile mit angezeigt wird.

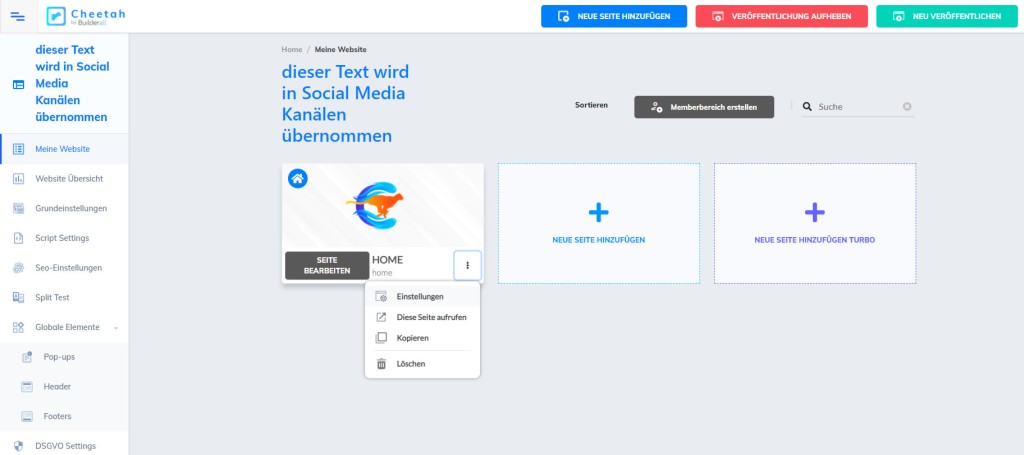
Danach bitte noch unbedingt den Namen der EinzelSeite ändern – indem du auf die drei Punkte klickst und danach – Einstellungen – auswählst:

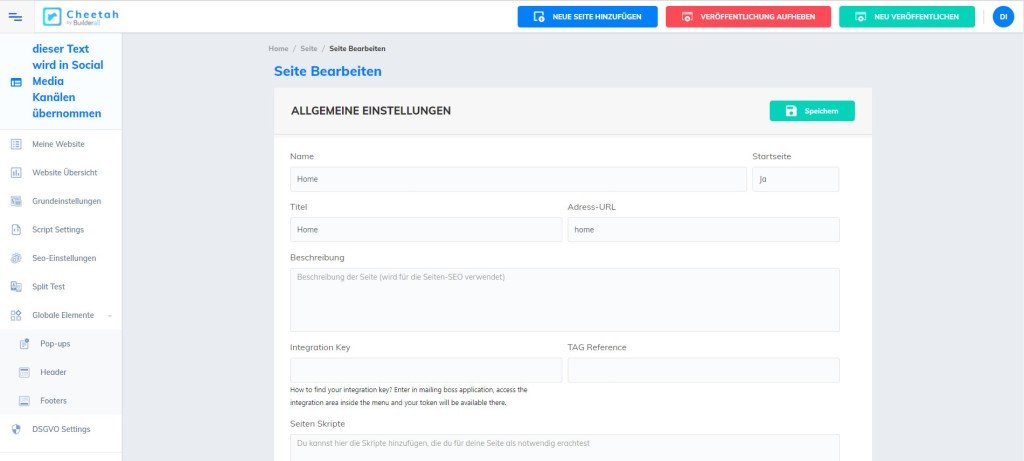
Hier würde ich die „home“’s ändern – weil auch davon wird einiges automatisch zu Social Media Kanälen übernommen – und vor allem auch wieder eine Beschreibung dieser einen Seite:

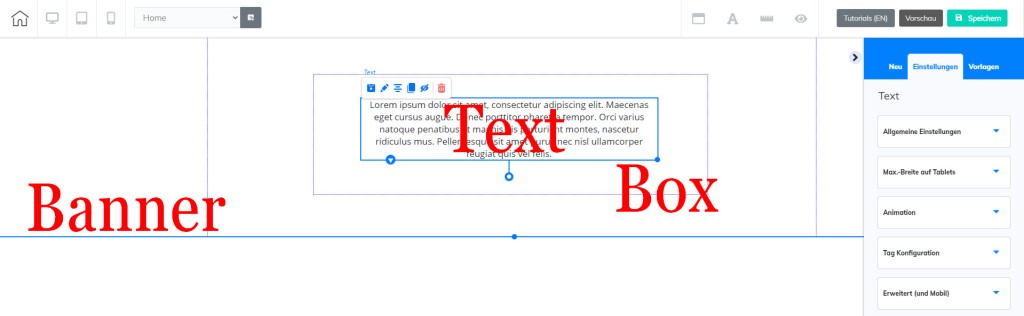
Wenn du dann gespeichert hast, kannst du die Seite selbst endlich bearbeiten – du bekommst dann als nächstes einen leeren Banner mit einer leeren Box und einem Text:

Doch dazu dann mehr im nächsten BlogBeitrag – wenn du schon loslegen möchtest, schau dir meine Videos auf Youtube an ==> hier klicken
Hier findest du alle bisher erschienen Teile dieses Projektes
Falls du mal deine eigene Webseite basteln möchtest – sichere dir hier deinen Zugang zu Builderall
inkl. kompletten eMail Marketing Programm und sämtlichen Tools, die du für dein Online Business brauchst
ich empfehle dir den Premium Plan – hier kommst du zur PreisÜber