Eins vorweg – der Cheetah Builder wurde seit Einführung der WordPress Versionen umbenannt in Builderall Sitebuilder – es ist also nichts Neues, sondern es ist nur aktuell irgendwie wieder mal stärker präsent in unseren Facebook Gruppen – und daher möchte ich es hier – nochmal – dezitiert erklären.
- Header = das, was auf den Seiten ganz oben steht
- Footer = das, was auf den Seiten ganz unten steht
Wir arbeiten beim BA-Builder primär mit Banner – das sind einzelne Abschnitte, die auch als Anker definiert werden können – danach können wir einzelne Boxen definieren mit unterschiedlichen Inhalten. Wobei – stimmt nicht ganz – ich muss noch früher anfangen – jedes Projekt im SiteBuilder kann bestehen aus – quasi von außen nach innen
- unterschiedliche Einzelseiten
- mehrere Banner
- verschiedene Boxen
- diverse Inhalte
Umfang des Projektes
Zuerst müssen wir mal unterscheiden, wie umfangreich das jeweilige Projekt aufgesetzt werden soll – oder muss – gleich vorweg – SalesPages und ähnliches sind meist nur sogenannte OnePager – worum es hier aber eigentlich geht sind umfangreiche HomePages mit viel Inhalten und unterschiedlichen EinzelSeiten.
Hier auch noch dazu geschrieben – wir können für jedes Projekt eigene Domains oder SubDomains anlegen – und nur für die – also pro Projekt eine Domain oder SubDomain – wir können NICHT für einzelne Seiten in einem Projekt eine Domain oder SubDomain verbinden.
OnePager
Das sind Seiten – vergleichbar mit einem WordDokument – die in unterschiedliche Bereiche unterteilt werden – und wo dann eventuell im Menü einzelne Banner, die mit Anker benannt wurden – verlinkt werden.
In diesen Fällen brauchen wir keine GLOBALEN Header und Footer – da reicht oben ein eigenes Banner für den Header – und unten eines für den Footer.
Umfangreiche SeitenProjekte
Um beim WordBeispiel zu bleiben – hier haben wir einen Ordner mit verschiedenen Word Dokumenten drinnen – die aber alle zusammen gehören – und eben – umgelegt auf das Projekt – unsere/eine HomePage bilden – die auch mittels einer Domain oder SubDomain aufgerufen werden kann.
Hier machen GLOBALE Header und Footer Sinn, das wir die eben nur einmal anlegen müssen – und sie jederzeit später wieder ändern können – ohne, dass jede Seite einzeln geändert werden muss – und das ist auch der große Vorteil – und ich weiß es aus aktueller eigener Erfahrung, wie viel Arbeit das ersparen kann bei eventuell notwendigen Änderungen 😉
Ich habe globale Header und Footer angelegt – aber ich sehe sie nicht
Das ist jetzt der Anlass für diesen BlogBeitrag – weil dieses Thema aktuell grad sehr akut ist in den entsprechenden Gruppen – und auch in den Q&A-Calls – und dafür kann es 2 Gründe geben
Globale Einstellungen nur in der LiveAnsicht
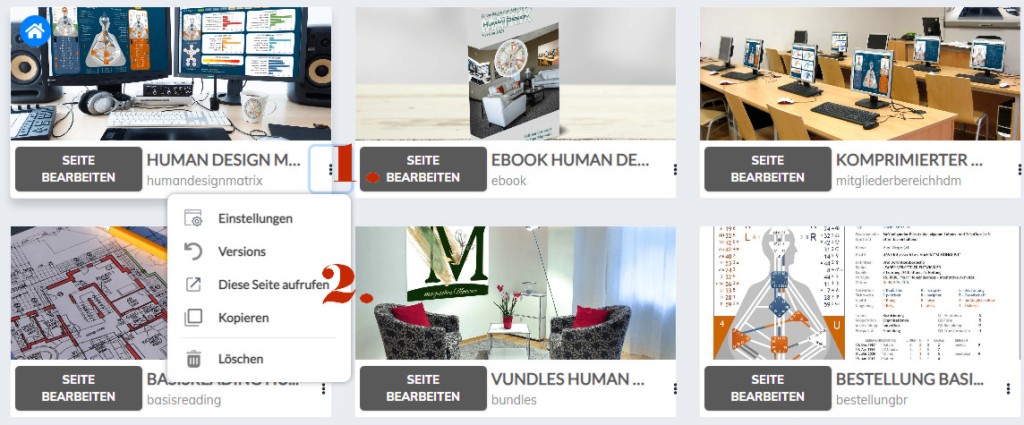
Konkret bedeutet das, wenn du globale Header und Footer anlegst – und auch schon zugewiesen hast (nächster Punkt) – dann siehst du sie trotzdem nicht, wenn du auf – VORSCHAU – klickst – du musst zur SeitenÜbersicht raus gehen – dort dann auf die 3 Punkte – und – Diese Seite aufrufen – auswählen

Diesen Punkt kannst du auch nutzen, wenn du irgend eine Seite extern verlinken willst – die Seite aufrufen – und dann oben die Adresszeile kopieren – und irgendwo anders als Link einfügen – immer schauen, dass das https:// mit kopiert wurde.
Du musst die jeweiligen Header und Footer auch der Seite zuweisen
Nur, weil du sie angelegt hast, heißt das nicht, dass sie auch automatisch zugewiesen wurden – und mein praktisches Beispiel macht auch klar, warum das so ist – von daher – wie kannst du sie zuweisen?
- Meine Webseite im linken Bereich, wenn du irgendwo bist – du brauchst die SeitenÜbersicht – wie grad vorher gezeigt
- auf 3 Punkte bei der Seite, für die du es machen willst
- Einstellungen
- dann runter scrollen

Du siehst schon – es macht Sinn, sich zuerst zu überlegen, ob du mit globalem Headern und Footern arbeiten möchtest, weil dann kannst du sie gleich bei der 1. Seite zuweisen.
Ich kopiere meist dann eine Seite, damit da dann die ganzen Elemente und Einstellungen schon so sind, wie ich sie habe – wenn ich dann noch zahlreiche weitere andere Seiten mache – und diese globalen Einstellungen werden dabei auch mit kopiert.
Und du kannst auch für die MobilVersion einen anderen Header – und auch Footer – anlegen und fest stellen.
ACHTUNG: Wenn du für Mobil nicht extra einen globalen Header oder Footer zuweist – wird auch keiner angezeigt
Ich möchte es dir anhand (m)einer HomePage über die Human Design Matrix an
(m)einem praktischen Beispiel
erklären und zeigen
Ich habe mehrere unterschiedliche Header für dieses Projekt – doch schauen wir uns mal vorweg das Projekt in seiner Gesamtheit an – du siehst schon – eine HomePage & zahlreiche EinzelSeiten:

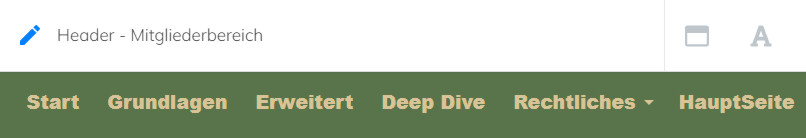
Jetzt gibt es da einen Mitgliederbereich – und ein Quiz – und die „normalen“ EinzelSeiten – und jeder Bereich hat einen eigenen globalen Header:

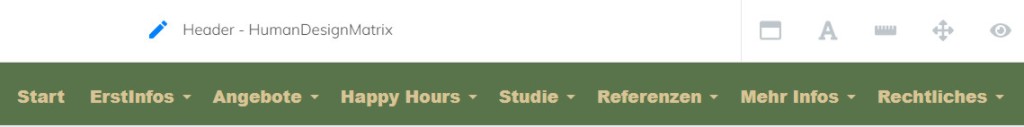
Und so schauen die dann aus – bei mir – du siehst schon – bei der „normalen“ HomePage gibt es viel mehr Auswahlmöglichkeiten wie auf den anderen Bereichen.



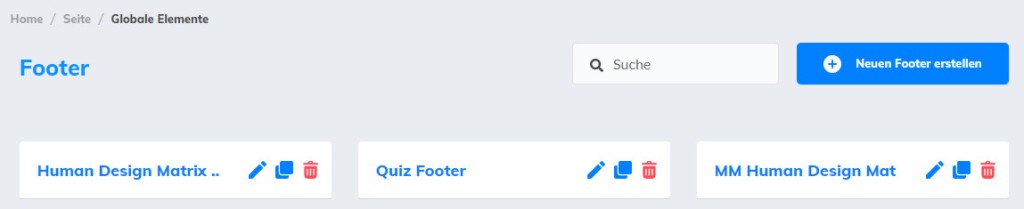
Auch bei den globalen Footern gibt es Unterschiede

Hier unterscheide ich zwischen Desktop und Mobil – indem ich bei der Desktop Version noch ein 2. Banner mit dabei habe.

Und für die MobilVersion dann eben nur das unterste Banner verwende:

Beim Quiz Header habe ich ein anderes 2. Banner eingefügt und die Farben umgedreht und an die Optik des Quiz angepasst 😉

WICHTIG: du musst zu Beginn nicht wissen, welche Header und Footer du für welche Seite verwenden wirst – aber du solltest dich entscheiden, OB du GLOBALE Header und Footer du verwendest.
Bei mir sind diese jeweils 3 im Laufe der Zeit gewachsen – als ich das Quiz machte, wollte ich was anderes haben – und hab daher je einen neuen globalen Header und einen neuen globalen Footer angelegt – und dann erst diese erste Seite kopiert, damit diese Einstellungen mit übernommen wurden.
Das war jetzt auch der Grund, warum ich die Wichtigkeit von globalen Headern und Footern wieder mal so richtig „gespürt“ habe – weil ich 2 meiner bisher 3 Gewerbescheine zurück gelegt – und einige Domains gelöscht habe – und daher sowohl eMail, als auch die Bezeichnungen links unten ändern musste – und das hätte bei der Fülle der EinzelSeiten enorm viel Zeit beansprucht.
Ja, ich hätte es einmal in einem Banner ändern – und diesen dann abspeichern können – aber ich hätte trotzdem jede einzelne Seite aufmachen – das alte Banner löschen – und das neue Banner einfügen müssen.
Durch die globalen Einstellungen waren es 3 Footer, die ich ändern musste – um auf allen Seiten wieder aktuelle Daten stehen zu haben – also für dieses eine Projekt – bei den anderen Projekten muss ich es dann auch noch machen – globale Header und Footer gelten immer für das aktuelle Projekt – nicht wirklich global für alle Projekte – darum ist es auch wichtig, auch das zu unterscheiden.