Gleich vorweg – ich hab nach Katharinas (Builderall) und Sebastians (Digistore24) Videos gearbeitet.
ACHTUNG: Es wäre gut, zuerst die VerkaufsSeite und eine DankesSeite bei Builderall zu erstellen und dann das Produkt bei Digistore24 an zu legen – und eventuell ein responsives BestellFormular – bevor du dann eben die Verbindung herstellst.
Nachdem du alles erstellt hast und das Produkt fertig angelegt ist, geht es zur Genehmigung an Digistore24. Diese Genehmigung und Freischaltung deines Produktes dauert danach auch noch einige Zeit.
Verkaufsseite und Dankesseite
Dazu gibt es schon zahlreiche Videos und BlogBeiträge von mir – hier jetzt mal die aktuellen Seiten zu diesem meinem akutellen Projekt:
Schritt für Schritt das
Produkt bei Digistore24
anlegen – auch hierzu gibt es ein Video, diesmal von Sebastian 😉
Zuerst Bilder hochladen
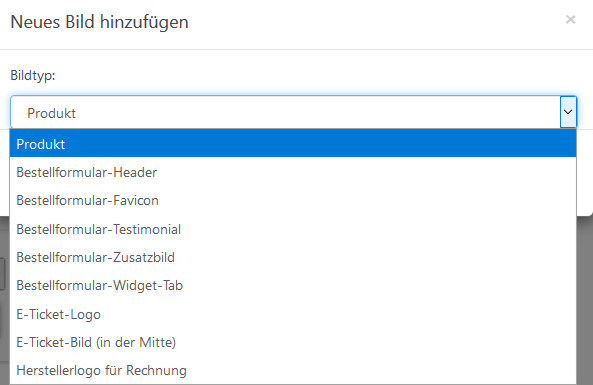
Folgende Möglichkeiten stehen zur Auswahl:

Wobei ich dir empfehlen würde, mindesten die drei nachstehenden auf jeden Fall hoch zu laden – die benötigten Größen der anderen findest du, sobald du auf das entsprechende Bild klickst – wird immer links oben angezeigt.
Bestellformular Header

Bestellformular FavIcon

HerstellerLogo
Bei dem sind sie auch etwas heikel – meines wurde jetzt schon 2 abgelehnt – mal sehen, welches ich dann letztendlich nehmen werde.

Zusätzlich brauchst du dann auch noch ein
ProduktBild

Die Bilder werden zur Veröffentlichung eingereicht, aber du kannst sie in der Zwischenzeit auch schon zuweisen.
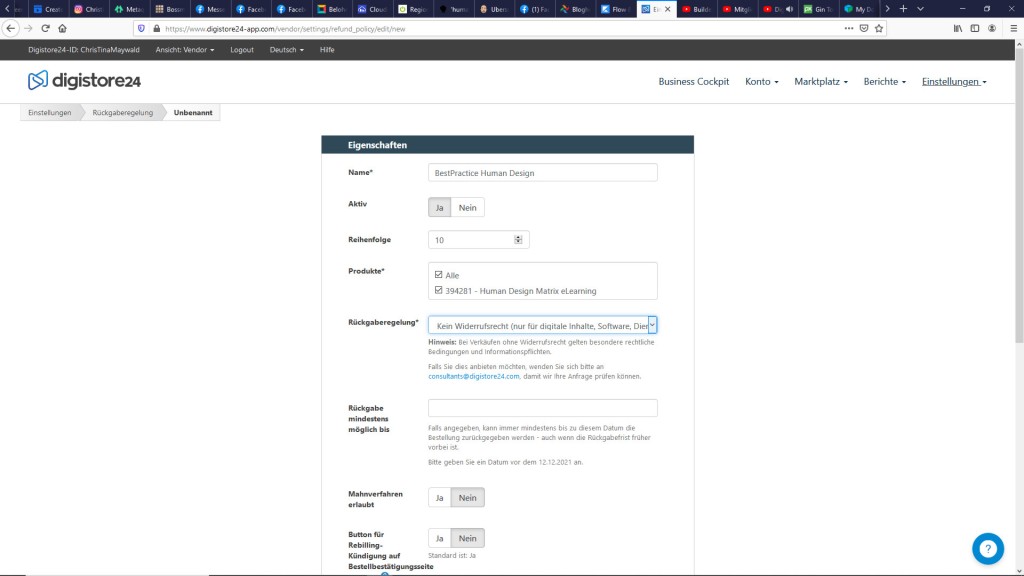
Dann eventuell auch gleich ein spezielle
Rückgaberegelung bzw. Widerrufsfrist
anlagen – das machst du im Konto unter Einstellungen
ACHTUNG: Funktioniert nicht gleich beim ersten Produkt – nach Rücksprache mit digistore24 kann ich mich wieder melden bezüglich Freischaltung, dass die KundInnen das abwählen können,
Antwort von consultants@digistore24.com
sobald Sie 15 Verkäufe mit der gesetzlichen Rückgaberegelung von 14-Tagen erzielt haben.

Dann Produkt und Zahlungspläne anlegen
Hier einfach nach Sebastians Video richten 😉
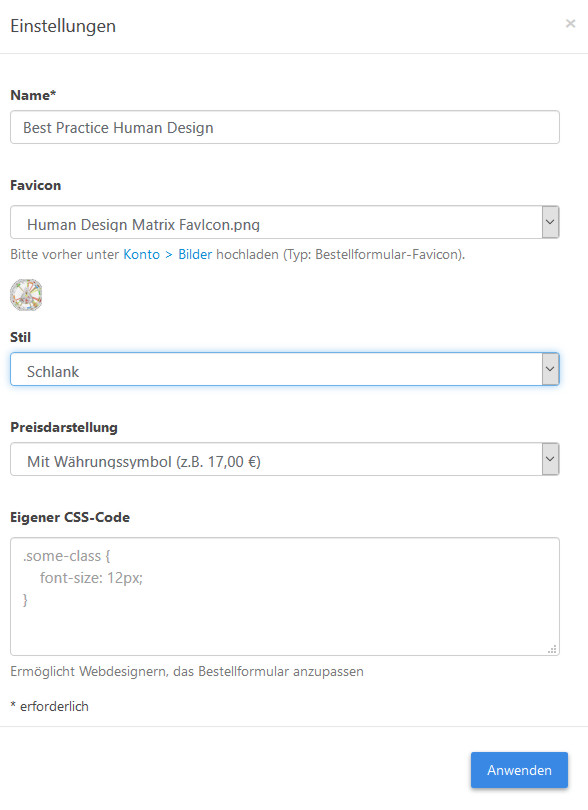
Responsives BestellFormular anlegen
Den Text machst du im normalen Bestellformular – die Gestaltung dann unter Responsive
Hier jetzt auch nochmal für dich kurz zusammen gefasst die Übersicht, wie was ausschaut
Einstellungen

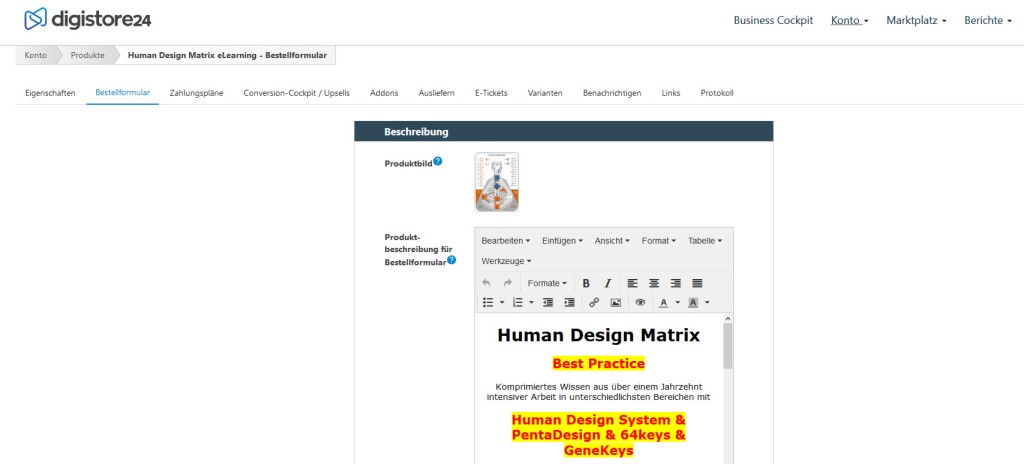
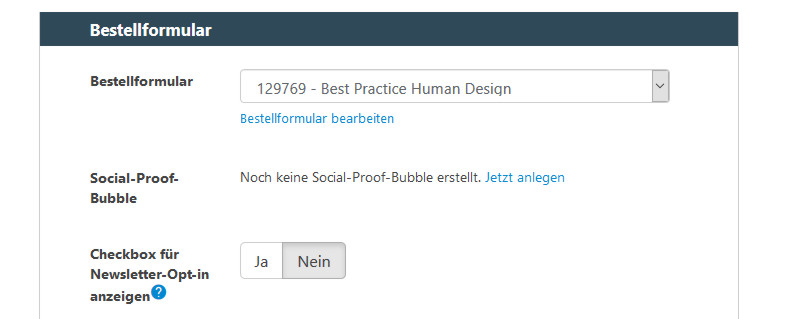
Wenn alles angelegt ist, musst du beim Produkt – unter dem Reiter Bestellformular

im 3. Abschnitt noch das responsive Bestellformular einfügen – die Abschnitte sind:
- Beschreibung
- Technischer Support
- Bestellformular

Verbindung herstellen
also nicht vorne das mit dem Mitgliederbereich – sondern ab ca. 3:20 Minuten – wenn du also lieber schaust und hörst, schau dir das Video an:
Wenn du einfach die Schritte nachschauen möchtest – voila:
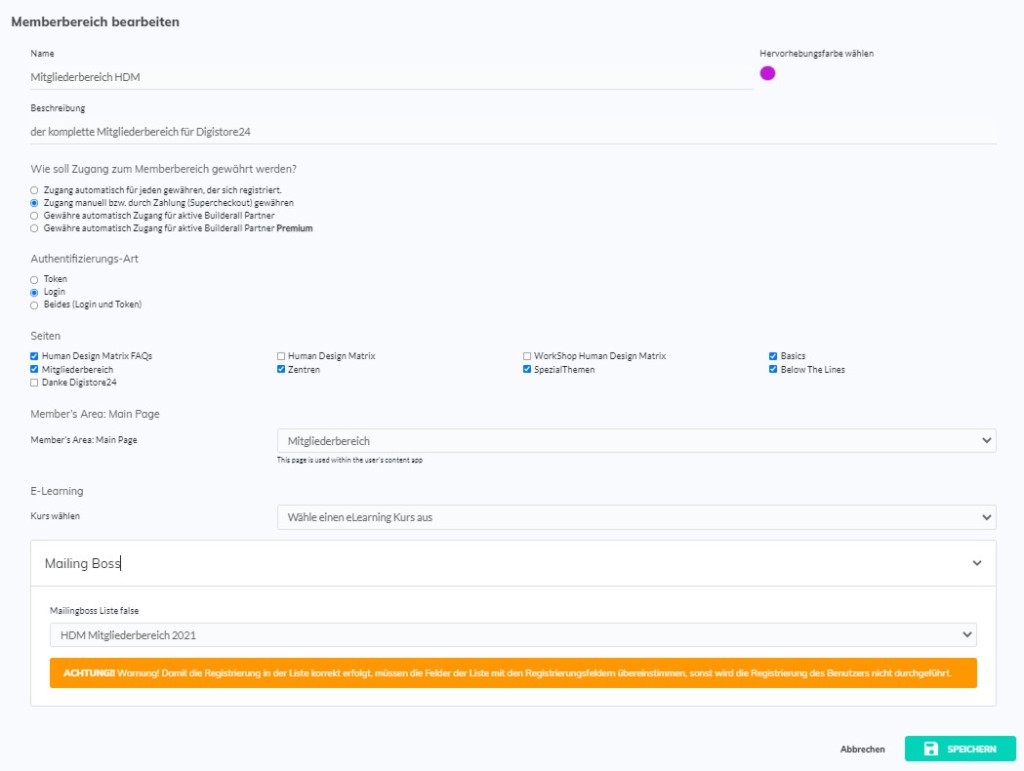
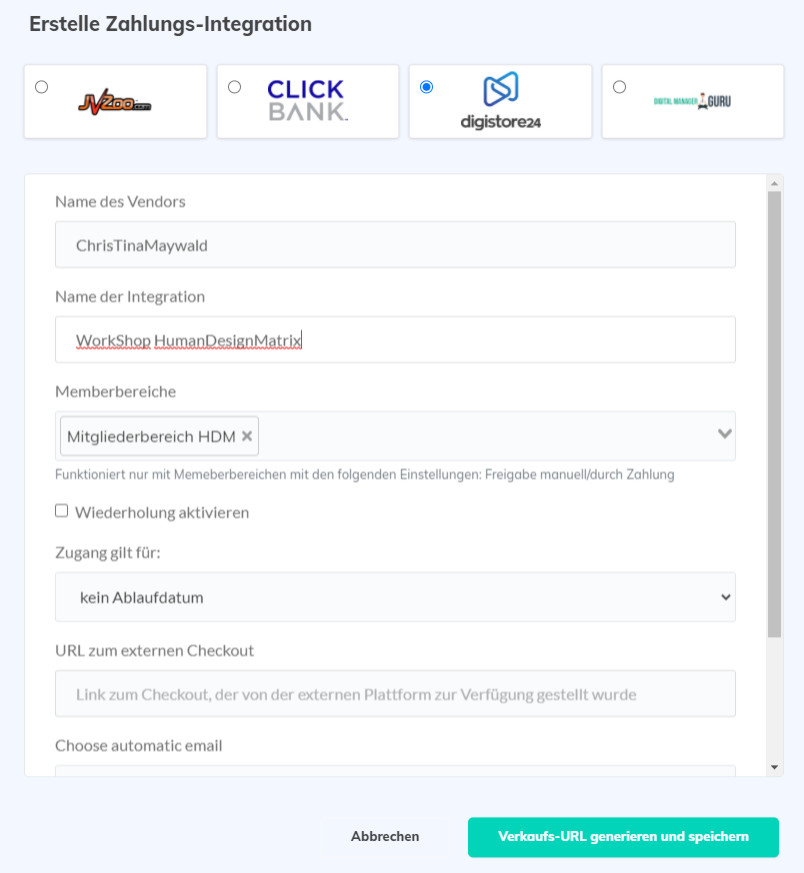
Nachdem du in Cheetah den Mitgliederbereich angelegt hast, musst du dort die Integration festlegen.
ACHTUNG: diesen Punkt hast du nur, wenn du beim Zugang
- Zugang manuell bzw. durch Zahlung (Supercheckout) gewähren
Das Bild schaut jetzt auch bissale anders aus als in Katharinas Video – hier ein tagesaktueller ScreenShot davon:

Dann eben im linken Menü auf
- Memberbereiche und dort dann auf
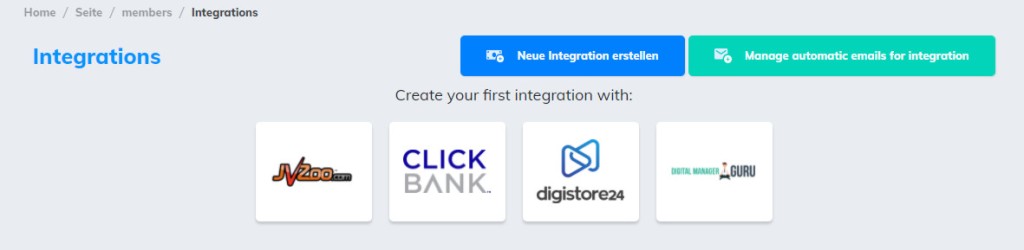
- Integrations

E gibt mittlerweile auch schon mehr Integrationen als nur Digistore24:

Und dann dort eben alles so ausfüllen, wie auch in Katharinas Video erklärt:

Testkauf
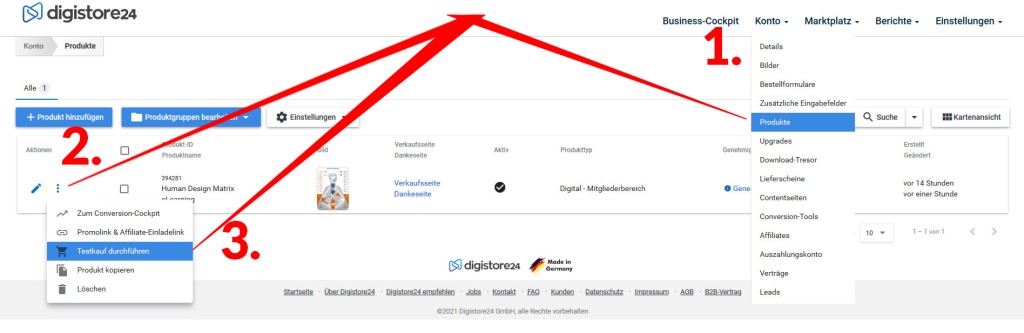
Um einen Testkauf durch zu führen – bevor das Produkt von Digistore24 genehmigt ist, klickst du auf
- Konto
- Produkte
- 3 Punkte …
- Testkauf durchführen

ACHTUNG: Sollte das mit den eMails mit den Zugangsdaten nicht klappen, schau, ob du in diesem WebProjekt noch einen anderen Mitgliederbereich mit anderen Einstellungen hast – mich hat das fast 2 Tage Suchen gekostet bei meinem ersten Produkt – bevor es dann problemlos klappte.
Hier findest du alle bisher erschienen Teile dieses Projektes
Falls du mal deine eigene Webseite basteln möchtest – sichere dir hier deinen Zugang zu Builderall
inkl. kompletten eMail Marketing Programm und sämtlichen Tools, die du für dein Online Business brauchst
ich empfehle dir den Premium Plan – hier kommst du zur PreisÜbersicht