Dann mal wieder was „Besonderes“ – also eine der Möglichkeiten, was wir mit Cheetah von Builderall relativ problemlos umsetzen können – wenn wir uns an gewisse „SpielRegel“ halten. Gleich vorweg – so solls dann ausschauen:

Und nun – Schritt für Schritt – es gibt 2 Möglichkeiten
- Neu – Banner – FAQ
- Neu – Elemente – Accordion
Wobei die
Banner
nicht mit Accordion Menüs arbeiten und daher auch selbst gebastelt werden könnten – Beispiele:

Anmerkung dazu – von hier wird dann mittels Anker zu den jeweiligen Bereichen runter verlinkt, welche dann mit Accordions gestaltet werden – die Bildchens werden auch noch thematisch und farblich an den Rest der Seite angepaßt, wollte dir nur mal zeigen, wie das mit den Bannern aussehen kann.

Ich möchte dir hier vor allem jene FAQs zeigen, die mit dem
Accordion
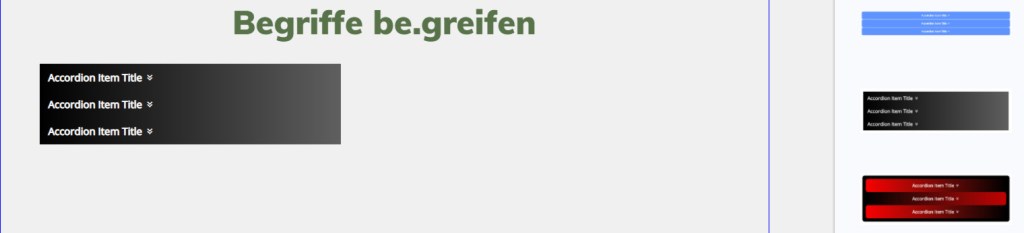
Menü gemacht werden, damit du nicht die gleichen LernErfahrungen machen musst wie ich beim ersten Mal 😉 Ok – wir haben ein leeres Banner – oder auch schon eine Überschrift – und holen uns da dann eins der vorgegebenen Elemente rein:

Da ich es an die Farben der Seite anpassen will und werde, ist es eigentlich egal – ich habe allerdings festgestellt, dass die rot/schwarzen fallweise etwas problematischer in der Bearbeitung sein können.
ACHTUNG: Mein Tipp – unbedingt mit der grundsätzlichen Gestaltung beginnen – weil du dann nicht nachträglich jede einzelne Frage – und das Antwortfeld – nachbearbeiten musst.
AccordionGroup ist wie eine Box, in der dann die einzelnen Accordions drinnen abgelegt werden.
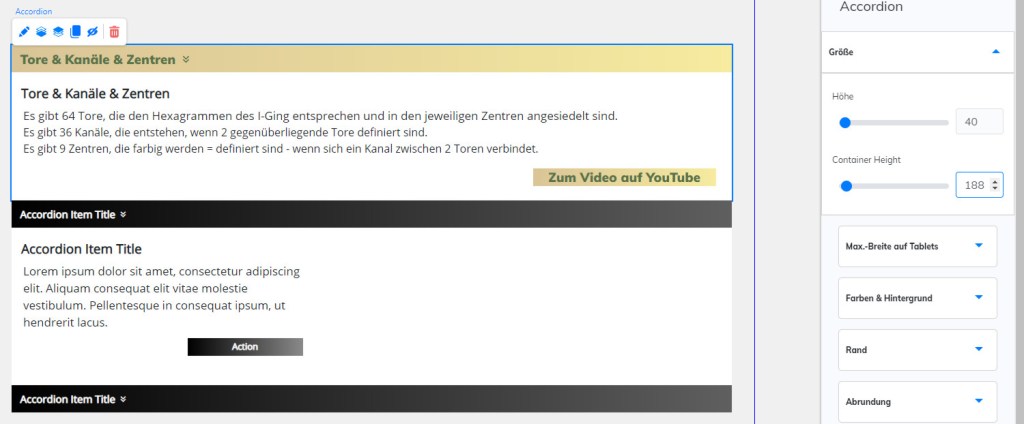
Daher lege ich jetzt zuerst mal die Breite fest und formatiere die Überschrift und überhaupt:

Du siehst, das 1. Element ist gestaltet – das 2. ist im Original – außer der Breite, die hab ich für die ganze Gruppe geändert, indem ich die Box breiter gezogen habe. Aber du siehst, innerhalb eines einzelnen Elementes kannst du wirklich Alles ändern und anpassen – die endgültige Höhe mache ich rechts im Menü mit „Container Height“.
Falls du noch nicht mit Buttons und so gearbeitet hast, noch ein Hinweis – die Überschrift kannst du rechts unter Überschrift gestalten,

die HintergrundFarben mit Farben & Hintergrund – dort legst du auch den Hintergrund für den restlichen Container fest

Der nächste Schritt – meine Empfehlung – schmeiss die beiden anderen „Originale“ raus – mit dem roten Symbol des MistKübels – und klone dir den bereits gestalteten AccordionContainer so oft du ihn brauchst – die geklonten werden immer unten drunter angefügt.

ACHTUNG: DIe einzelnen Punkte klappen (noch) nicht automatisch wieder ein, wenn eine weitere Frage angeklickt wird, daher passe das Banner an das höchste Accordion an – ev. so, dass 2 Punkte angezeigt werden können – damit auf keinen Fall etwas abgeschnitten wird.

Ich habs auch lieber irgendwie fließend und rund, daher hab ich die Rahmen von der Überschrift und von den Buttons auch noch mit Rand versehen und abgerundet – weil es besser zum restlichen Layout paßt.
Hier findest du alle bisher erschienen Teile dieses Projektes
Falls du mal deine eigene Webseite basteln möchtest – sichere dir hier deinen Zugang zu Builderall
inkl. kompletten eMail Marketing Programm und sämtlichen Tools, die du für dein Online Business brauchst
ich empfehle dir den Premium Plan – hier kommst du zur PreisÜber